Turning a CSS Template into a Website
Introduction
Through the use of HTML and CSS, I manipulated a W3Schools CSS webpage template to create a renovated page for the Apricot Lane Boutique in Ridgewood NJ. In this blog, I will discuss how I went about my process as well as why certain choices were made.
MAP IT OUT
W3Schools offers a wide range of web templates. Since I was creating a boutique website, I chose the store-website template. The template had a slightly different feel and aesthetic from what I wanted to achieve. However, the layout was quite similar to my original mockup sketches, so I didn’t need to change the layout too much.
Homepage Before
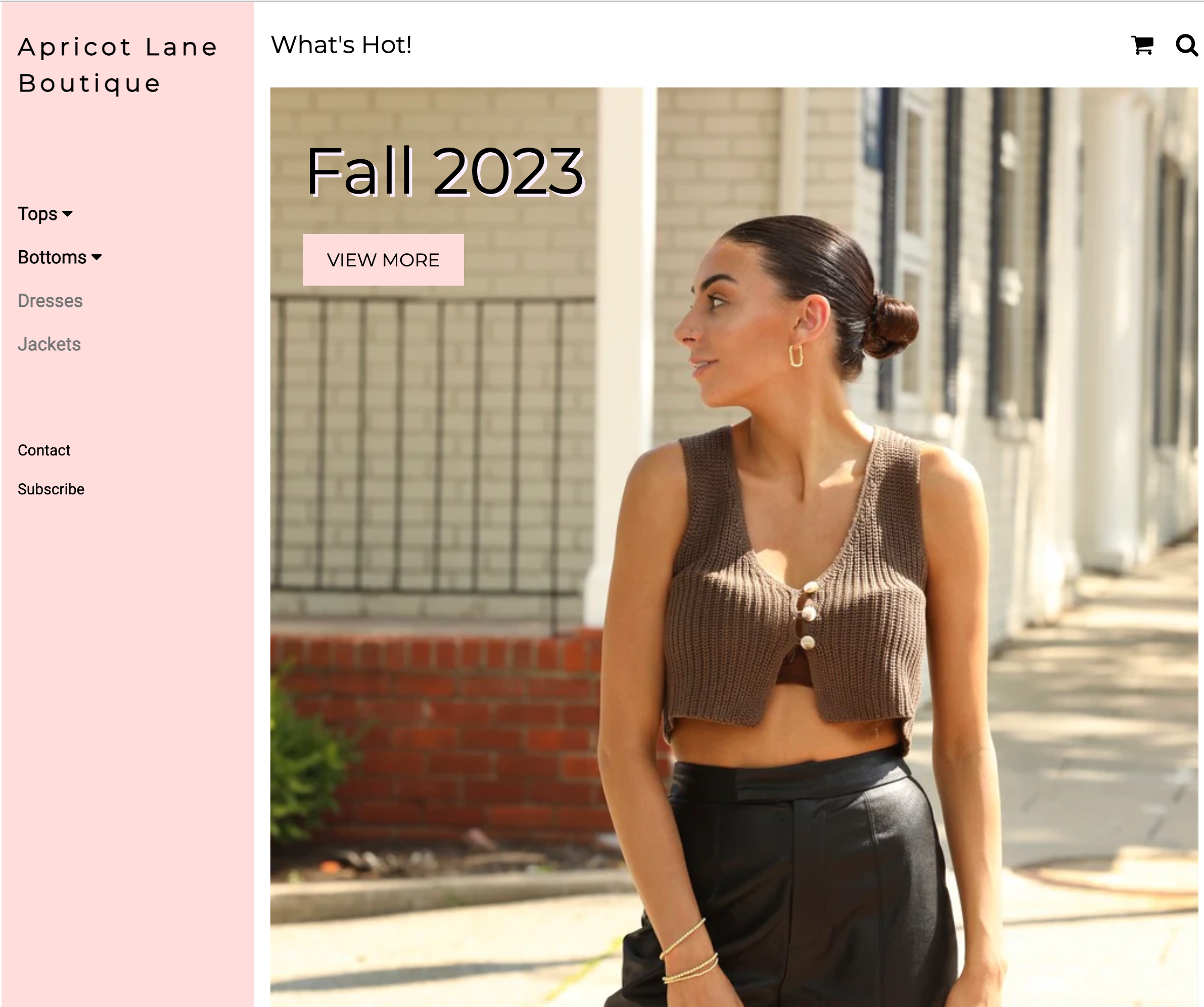
Homepage After
Colors and Fonts
To start, I looked at the colors and played with my color options. I referred to the color-palette I created in the beginning of the semester to match the aesthetic. I also looked at W3School’s CSS color options. I decided to go with pale-red, black, light-grey, white and light beige colors. Since the template already had a black, white and grey theme, I changed larger, darker sections to pink and beige shades. The code I used for the light pink and beige colors were “w3-pale-red” and “w3-sand.” I wanted to make sure the colors emphasized a bright, clean and feminine look.
The fonts that were used on the original template were “Roboto” and “Montserrat.” For my website, I decided to keep the font as it matched the aesthetic I was looking to achieve. However, I added a drop shadow effect on the “Fall 2023” collection title to add flair, make the text pop and bring the look together to match other elements on the site.
Layout
One of the biggest challenges was creating sub-items on the side menu. The template already had a sub-menu in the jeans section. However, I attempted to create two sub-menus. One for tops and another for bottoms. I did this by changing the locations to “tops.html” and “bottoms.html.” I then edited the code to change the sub-item titles to match its home base and along with their locations. For the rest of the side menu, I deleted a lot of items and kept two other still options (dresses and jackets).
Homepage Before
Homepage After
As for the rest of the website, I deleted the Newsletter and subscription options as they were not needed for the small boutique website. I wanted to create a website solely for online shopping. I also changed a few of the details on the bottom footer to match the brand, including adding the company’s name.
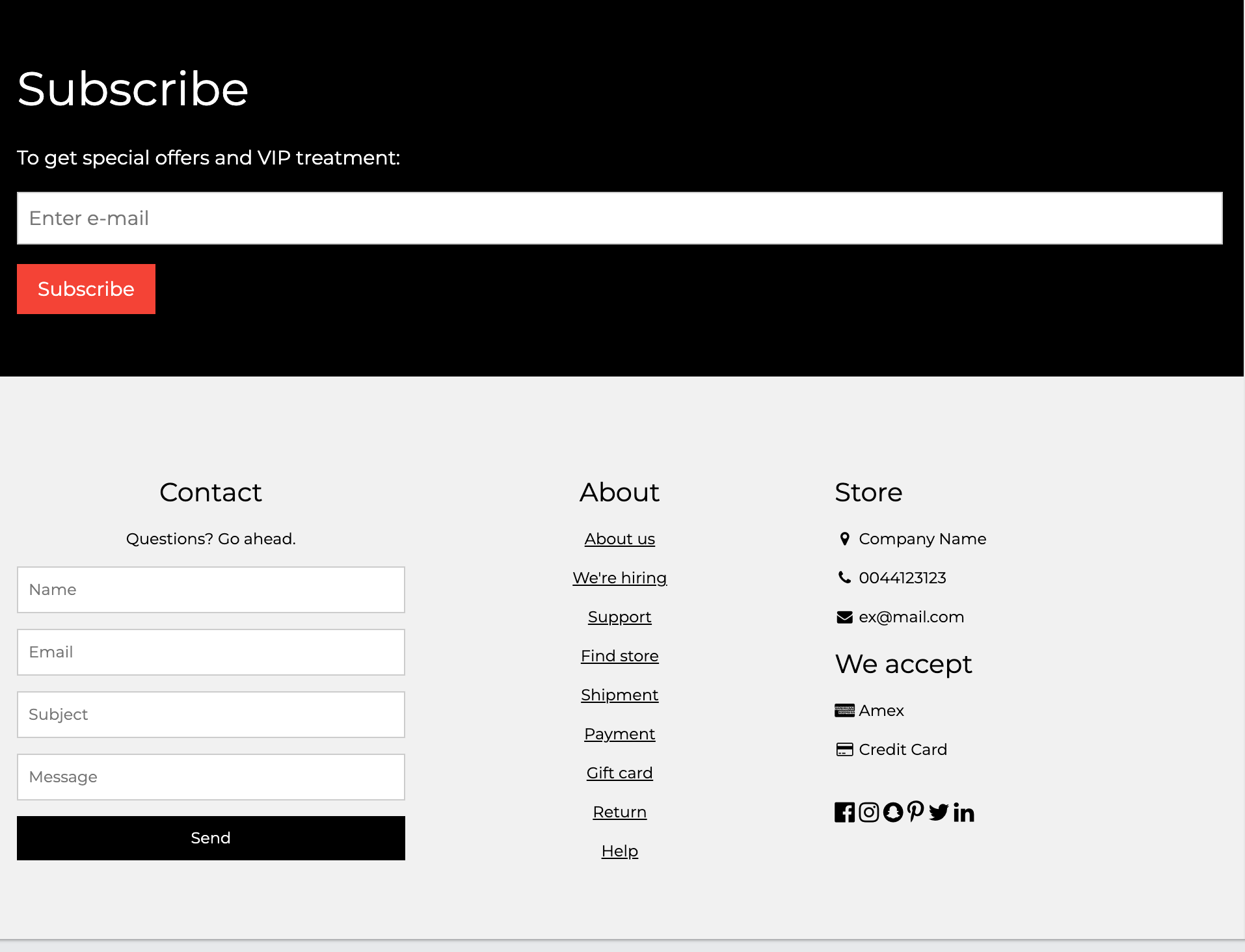
Footer Before
Footer After
Images
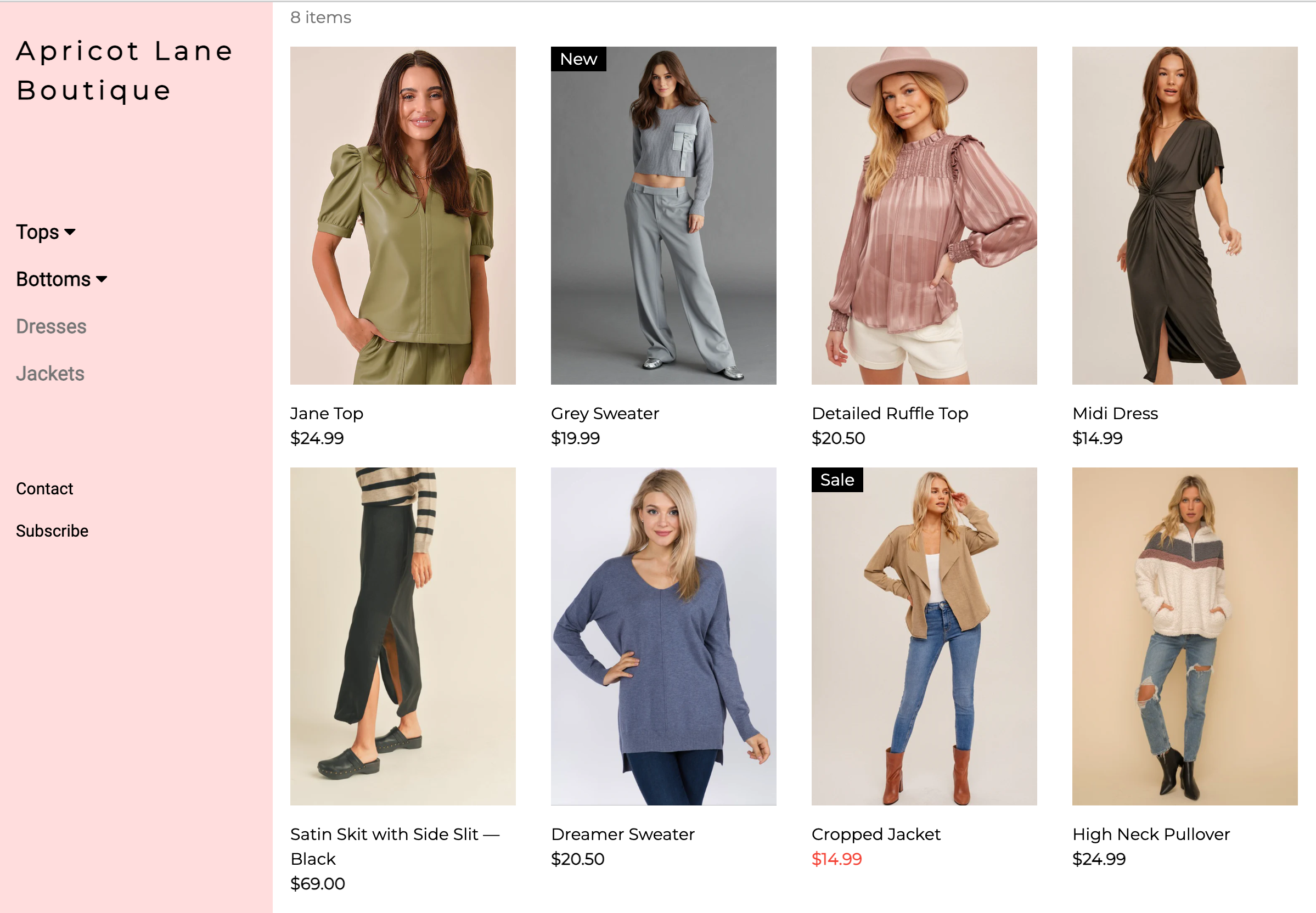
Lastly, I added images from the original Apricot Lane Boutique website I recreated. When it came time to consider which items should be featured on the homepage and the item menu, I simply chose items that were featured on their original page as well as Fall clothing.
To add images, I simply copied the link address and pasted them into the image source section of the code. I also ensured the width was consistently 100% to ensure the images were cohesive.
CONCLUSION
Overall, as someone who’s not used to coding, using a web template certainly helped me better understand the basics of HTML and CSS. By practicing these skills hands-on, I better understand what goes into coding and how it connects to websites. These skillsets can be applied to web development, business, UX design, software development and much more!